常時SSLへ悪戦苦闘

URLを確認したら
URLを確認したらなんとSSLになっていないのです
え?どうしてどうして?ちゃんと設定しましたよ?

と思ってXserverのサイトを確認したら設定が足りませんでした。
単純にSSLの設定だけでは駄目で常時化が必要とのこと。
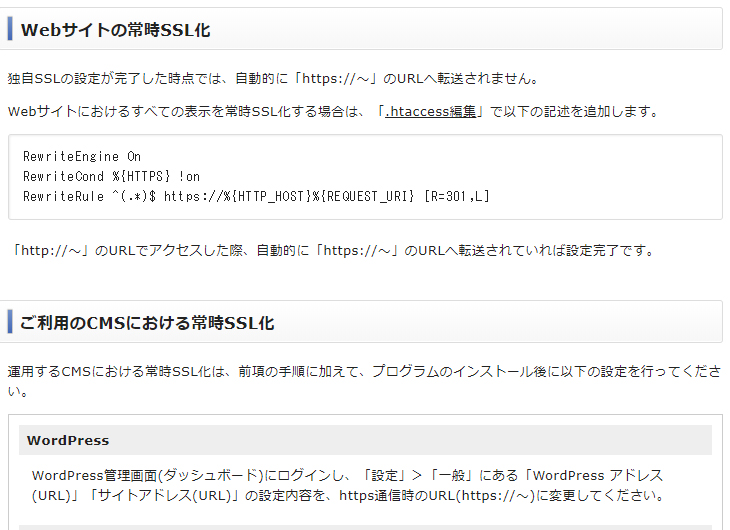
Webサイトの常時SSL化
https://www.xserver.ne.jp/manual/man_server_fullssl.php

htaccessファイルを変更
SSLへの変更は簡単で、htaccessファイルに上記の記述を追加すればいいだけです
Xserverならサーバーメニューから変更可能です。
https://www.xserver.ne.jp/manual/man_server_htaccess.php
WordPressの構文が入ってる上にコピペして完了

おおおお、httpsになりまし・・・・いや、なってない。
鍵がかかっていません。
悪戦苦闘
そこから色々試したのですが、1時間かかってやっと気づきました。
この作業をやる前に色々画像等を上げていたのですが、その画像がSSLじゃないのでSSLと非SSLが混在してしまっていたのが原因です。
1回全ての画像を消去して、再度アップ。貼り付け直したら鍵がつきました。

一件落着です。
ということで、今から新規でブログを製作する場合、確実に常時SSLにしてからブログを運営し始めないと私のようなミスをします。
早くブログを書きたい!という気持ちを抑えることが重要ですね!